В прошлой статье я рассказывал о преимуществах модульных систем, в данном посте я расскажу про архитектуру таких систем.
Для начала определимся из каких компонентов будет состоять наша система.
Я предлагаю выделить 3 основных:
Ядро
Модуль
Плагин
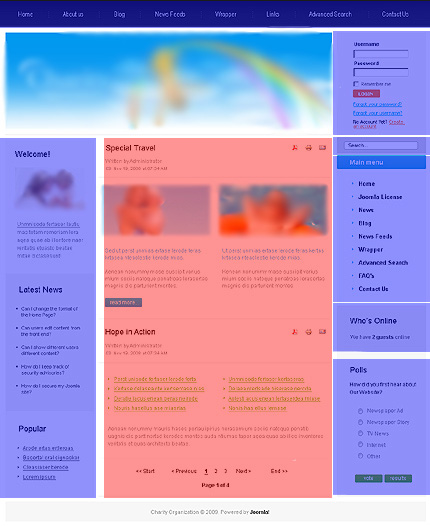
Модуль отвечает за основной контент страницы, а плагины за вторичный. Я приведу скрин в пример. На данном изображении модуль выделен красным, а плагины синим.

Архитектура
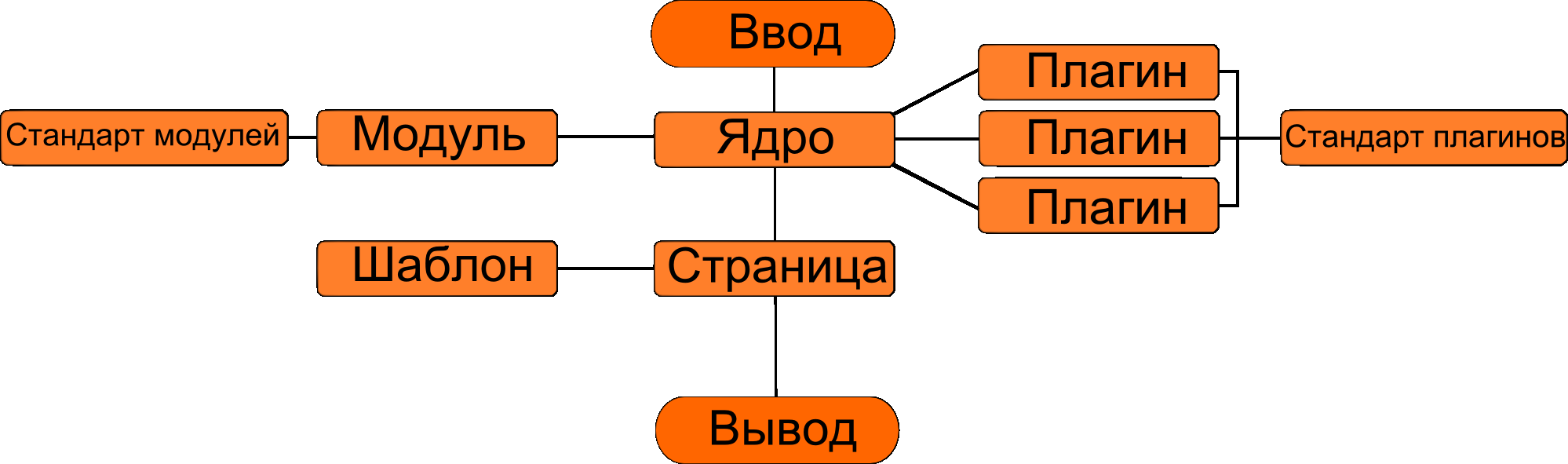
Теперь стоит определиться с архитектурой системы, для наглядности я приведу блок схему, а затем поясню её.

Как вы видите, ядро является центральным элементом системы, оно загружает модуль и плагины, передает их вывод в страницу, которая в свою очередь формирует вывод пользователю на основе шаблона.
Стоит подробнее рассказать о стандартах модулей и плагинов. Эти стандарты описывают методы обращения ядра с модулями и плагинами соответственно.
В чем же преимущество такого подхода? Кроме основновных плюсов, которые я рассматривал в моей прошлой статье, стоит отметить стандартизацию сторонних компонетов, благодаря которой вам не нужно бояться несовместимости старых версий с новыми, вы просто продолжите поддержку старого стандарта, а также введете новый (например с новым функционалом).
Стоит отметить, что приведенная мой архитектура не является типичной для абсолютно всех систем, например Joomla! имеет кроме названных мною еще 1 компонент-мамбот, а Drupal строится только на модулях.
P.S. Ну что же, осталась финальная часть цикла о философии: примеры реализации данной архитектуры.
Удачи, всегда ваш Александр 7ion